

Do not use “SVG 2.0"”Ĭan someone please help me get smart on this? Like I said, I'm rather dumb so you'll have to bear with me asking questions. To get the best results use “SVG Tiny” or “SVG Basic”. Microsoft Visio, CorelDraw, Corel Paintshop Pro. Advanced visual effects like clipping paths and gradients will not be imported correctly.Export using SVG “Tiny”Vector editors usually allow you to choose a type of SVG to export. If you are looking for a free option, then Inkscape, GIMP or even Picozu are supporting SVG files. Make sure to remove any raster/image type object within your SVG.Remove Gradients and Clip PathsOnly solid stroke and fill colors are meaningful for Easel. Some vector programs like inkscape can embed images into an SVG. Remove ImagesOnly vector paths are importable. "We can’t import this SVGYour SVG contains objects that are not supported by Easel.Ĭheck out the SVG Import Guide for more help, or try the following tips: SVG format but easel gave me the following error code: I looked on the Inventables forums and other people had similar questions/issues but no solution was ever posted. To be frank, I'm not tech savvy but I have tried to look on youtube and do my research. My process is to export a body from S3D as STL, import it into Tinkercad, orient and move the body such that it intersects the grid plane at the point the. My problem with that is that it is not as accurate and blends some of the lines together. STL format in the standard PC 3D object viewed and then transferring that image into easel. The only workaround I have that actually works is taking a screenshot of the image while it is in.

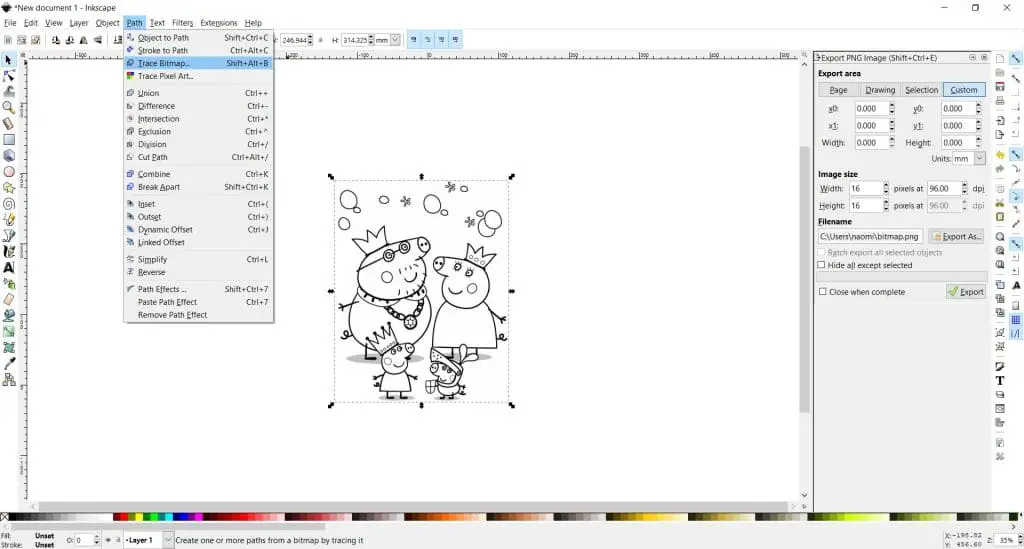
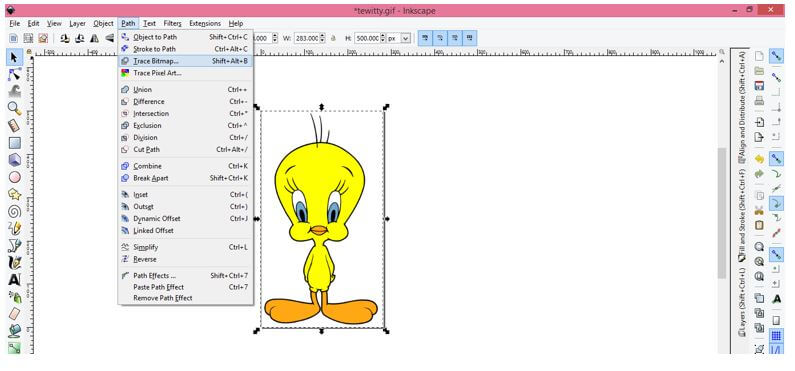
I tried using the free version of Fusion 360, Ultimaker Cura and MeshCAM v8 but I have been unsuccessful. So my issue is, I don't know how to convert it into. STL file of the lion image attached to this post. Depending on the type of your sketch, you might want to use a mode other than Edge detection and experiment.Hi everyone, I have an. In general we are looking for a good level of detail, with nice closed lines. Brilliant I can now add to it, and my hole pattern is spaced properly for the mount I want to make. Next, we select Edge detection and, with the Live Preview checked, we can see how tweaking the Threshold level changes the result. In order to vectorise it, first, we select the image by clicking on it and then, from the menu, click on Path and choose Trace Bitmap.

SVG (Scalable Vector Graphics) as its native format, and is free and open-source software.įor this tutorial, we use an image from a colouring book found here and we open it with Inkscape. Illustrations, icons, logos, diagrams, maps and web graphics. Hobbyists for creating a wide variety of graphics such as Inkscape is professional quality vector graphics software which is used by design professionals and Importing to Inkscape and vectorisingFor this, we will need to trace the outlines of our sketch and export them as an.


 0 kommentar(er)
0 kommentar(er)
